要求:加载全部的订单,每个订单里面有一个或者多个产品,在列表中要展现出来,
1. xaml界面

步骤:1.这里使用的是x:bind绑定所以要引入实体类命名空间(OrderList集合中类的命名空间): xmlns:order="using:GemallApp.Core.Models"
2.
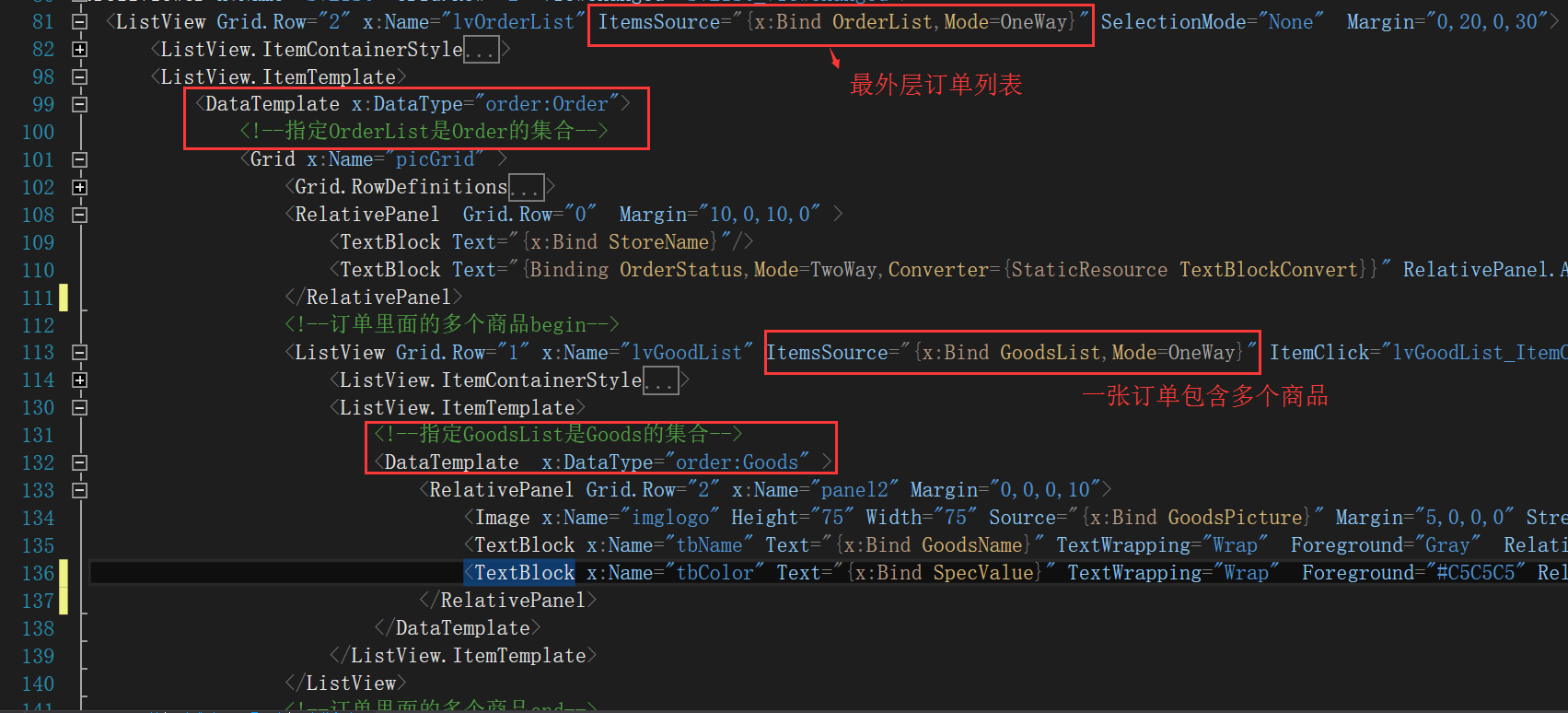
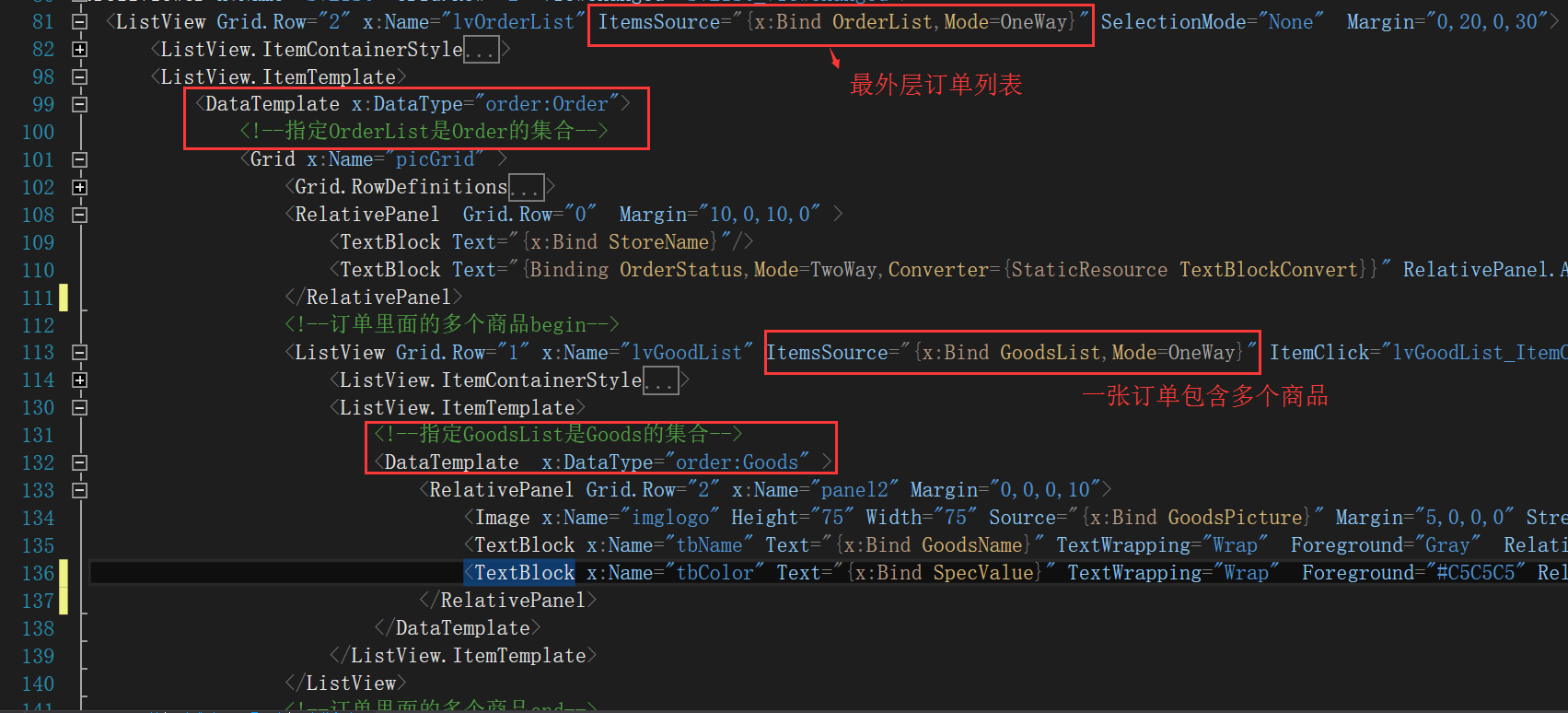
<ListView Grid.Row="2"
x:Name="lvOrderList" ItemsSource="{x:Bind OrderList,Mode=OneWay}" SelectionMode="None" >
<ListView.ItemTemplate>
<DataTemplate
x:DataType="order:Order">
<!--里面的ListView-->
<ListView Grid.Row="1"
x:Name="lvGoodList" ItemsSource="{x:Bind GoodsList,Mode=OneWay}" ItemClick="lvGoodList_ItemClick" IsItemClickEnabled="True" SelectionMode="None">
<ListView.ItemTemplate>
<!--指定GoodsList是Goods的集合-->
<DataTemplate
x:DataType="order:Goods" >
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<!--里面的ListView-->
</DataTemplate >
</ListView.ItemTemplate>
2.后台:
第一步:属性成员
/// <summary>
/// 绑定ListView的集合
/// </summary>
ObservableCollection<Order> OrderList { get; set; } = new ObservableCollection<Order>();

第二步:将返回的数据进行一一赋值给OrderList
foreach (Order item in respOrder.OrderInfo.OrderList)
{
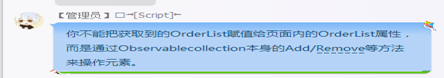
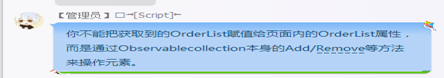
OrderList.Add(item);//给集合赋值,不能直接给OrderList=respOrder.OrderInfo.OrderList赋值,这样在页面是显示不出来数据的
}
第三步:OrderList的数据结构:
public class OrderInfo
{
/// <summary>
///
/// </summary>
public string LastId { get; set; }
/// <summary>
/// 最外层集合
/// </summary>
public ObservableCollection<Order> OrderList { get; set; }
}
public class Order
{
/// <summary>
/// 商品集合(里面的集合)
/// </summary>
public ObservableCollection<Goods> GoodsList { get; set; }
/// <summary>
/// 订单状态+关闭状态
/// </summary>
public string OrderStatusAndClose { get; set; }
/// <summary>
/// 关闭类型
/// </summary>
public string CloseType { get; set; }
}
效果如下:

uwp小白,请多指教!!