1.从相册里面选取图片
1 /// <summary> 2 /// 1.1 从相册里面选取图片 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private async void btnPhoto_Click(object sender, RoutedEventArgs e) 7 { 8 //创建和自定义 FileOpenPicker (从本地获取一张图片) 9 FileOpenPicker picker = new FileOpenPicker(); 10 picker.ViewMode = PickerViewMode.Thumbnail; //可通过使用图片缩略图创建丰富的视觉显示,以显示文件选取器中的文件 11 picker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;//对话框打开时的默认路径(图片库) 12 //设置可选择的文件类型 13 picker.FileTypeFilter.Add(".jpg"); 14 picker.FileTypeFilter.Add(".jpeg"); 15 picker.FileTypeFilter.Add(".png"); 16 picker.FileTypeFilter.Add(".gif"); 17 //选取单个文件 18 StorageFile file = await picker.PickSingleFileAsync(); 19 if (file != null) 20 { 21 CutPicture(file);//裁剪图片 22 } 23 }
2.从相机里面选取图片
1 /// <summary> 2 /// 1.2 相机 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 private async void btnCamera_Click(object sender, RoutedEventArgs e) 7 { 8 CameraCaptureUI captureUI = new CameraCaptureUI(); 9 captureUI.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Jpeg;//注意:这里只设置了返回图片格式:Jpeg如果是:Png(手机可以显示,在核心后台图片不显示)和JpegXR(都不显示)会报错;;根据实际情况来 10 captureUI.PhotoSettings.AllowCropping = false; 11 StorageFile photo = await captureUI.CaptureFileAsync(CameraCaptureUIMode.Photo); 12 if (photo != null) 13 { 14 CutPicture(photo);//裁剪图片 15 } 16 }
3.裁剪图片调用的公共方法CutPicture

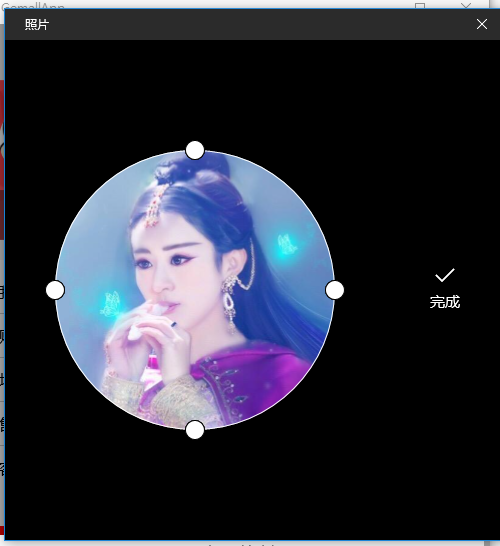
1 /// <summary> 2 /// 1.4 裁剪图片 3 /// </summary> 4 /// <param name="file"></param> 5 public async void CutPicture(StorageFile file) 6 { 7 #region 裁剪图片 8 var inputFile = SharedStorageAccessManager.AddFile(file);// 获取一个文件共享Token,使应用程序能够与另一个应用程序共享指定的文件。 9 var destination = await ApplicationData.Current.LocalFolder.CreateFileAsync("Cropped.jpg", CreationCollisionOption.ReplaceExisting);//在应用文件夹中建立文件用来存储裁剪后的图像 10 var destinationFile = SharedStorageAccessManager.AddFile(destination); 11 var options = new LauncherOptions(); 12 options.TargetApplicationPackageFamilyName = "Microsoft.Windows.Photos_8wekyb3d8bbwe";//应用于启动文件或URI的目标包的包名称 13 //待会要传入的参数 14 var parameters = new ValueSet(); 15 parameters.Add("InputToken", inputFile); //输入文件 16 parameters.Add("DestinationToken", destinationFile); //输出文件 17 parameters.Add("ShowCamera", false); //它允许我们显示一个按钮,以允许用户采取当场图象(但是好像并没有什么用) 18 parameters.Add("EllipticalCrop", true); //截图区域显示为圆(最后截出来还是方形) 19 parameters.Add("CropWidthPixals", 300); 20 parameters.Add("CropHeightPixals", 300); 21 //调用系统自带截图并返回结果 22 var result = await Launcher.LaunchUriForResultsAsync(new Uri("microsoft.windows.photos.crop:"), options, parameters); 23 if (result.Status == LaunchUriStatus.Success && result.Result != null) 24 { 25 //对裁剪后图像的下一步处理 26 try 27 { 28 // 载入已保存的裁剪后图片 29 var stream = await destination.OpenReadAsync(); 30 var bitmap = new BitmapImage(); 31 await bitmap.SetSourceAsync(stream); 32 // 显示裁剪过后的图片 33 imglogo.ImageSource = bitmap; 34 //此方法是请求后台修改图片 35 SetHeadPicture(destination); 36 OutBorder.Visibility = Visibility.Collapsed; 37 } 38 catch (Exception ex) 39 { 40 System.Diagnostics.Debug.WriteLine(ex.Message + ex.StackTrace); 41 } 42 } 43 #endregion 44 }
4.使用Windows.Web.Http命名空间下的HttpClient使用post方法,上传图片服务器
参考:https://social.msdn.microsoft.com/Forums/zh-CN/ec0ffd44-f7a6-4a53-8f8e-d15e13cfa5fb/windowswebhttphttpclientpost?forum=winstoreappzhcn
我的做法是将需要上传的参数放在HttpMultipartFormDataContent中,然后再使用HttpClient的PostAsync进行提交
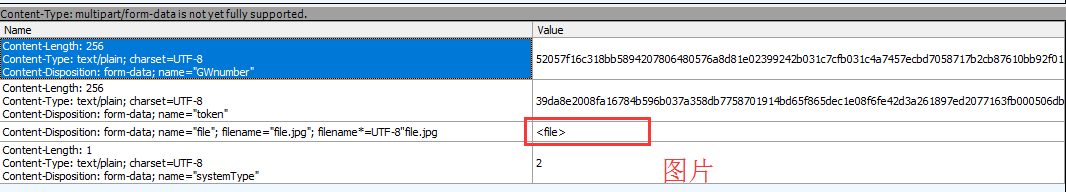
请求参数:

1 2 /// <summary> 3 /// 向服务器发送post请求(修改头像) 4 /// </summary> 5 /// <param name="url">路径</param> 6 /// <returns></returns> 7 public async static Task<string> SendPostRequest(string url) 8 { 9 try 10 { 11 Dictionary<string, object> dic = new Dictionary<string, object>(); 12 dic.Add("GWnumber", setHeadPicture.GWnumber); 13 dic.Add("token", setHeadPicture.Token); 14 dic.Add("file", setHeadPicture.File);//file值是StorageFile类型 15 dic.Add("systemType", setHeadPicture.SystemType); 16 17 HttpMultipartFormDataContent form = new HttpMultipartFormDataContent(); 18 foreach (KeyValuePair<string, object> item in dic) 19 { 20 if (item.Key == "file") 21 { 22 StorageFile file = item.Value as StorageFile; 23 HttpStreamContent streamContent = new HttpStreamContent(await file.OpenReadAsync()); 24 form.Add(streamContent, item.Key, "file.jpg");//注意:这里的值是必须的,图片所以使用的是HttpStreamContent 25 } 26 else 27 { 28 form.Add(new HttpStringContent(item.Value + ""), item.Key); 29 } 30 } 31 HttpClient httpClient = new HttpClient(); 32 HttpResponseMessage response = await httpClient.PostAsync(new Uri(url), form).AsTask(); 33 var contentType = response.Content.Headers.ContentType; 34 if (string.IsNullOrEmpty(contentType.CharSet)) 35 { 36 contentType.CharSet = "utf-8"; 37 } 38 return await response.Content.ReadAsStringAsync(); 39 40 } 41 catch (Exception ex) 42 { 43 throw ; 44 } 45 }
uwp小白,请多指教!!