1.隐式方法,通过仅指定 Style 的 TargetType。(设置全部的Button样式)
1 <Page.Resources > 2 <Style TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources>
2.显式方法,通过指定 Style 的 TargetType 和 x:Key 特性这一特性,然后通过使用显式键的 {StaticResource} 标记扩展引用设置目标控件的 Style 属性
1 <Page.Resources > 2 <Style x:Key="btnStyle" TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources> 7 8 //调用 9 <Button Content="跳转方法" x:Name="btnTest" Style="{StaticResource btnStyle}"/>
3.单个样式表示
1 //1.App.xaml配置文件中 2 <Application.Resources> 3 <SolidColorBrush x:Key="BlueBrush" Color="#FF1C90D1"/> 4 </Application.Resources> 5 6 //2.页面中绑定值MainPage.xaml 7 <Rectangle Height="2" Width="18" Fill="{StaticResource EggshellBrush}"/> 8 9 //3.获取值MainPage.xaml.cs 10 App.Current.Resources["EggshellBrush"] as SolidColorBrush
4.使用样式文件进行调整样式
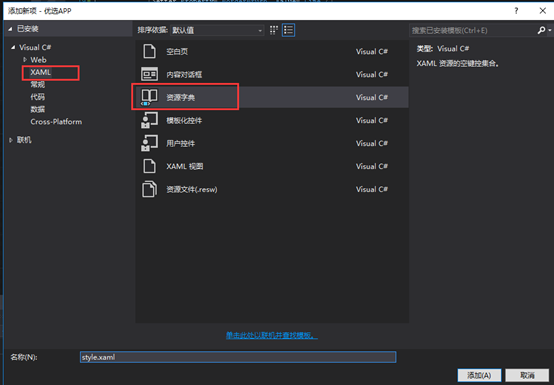
1) 创建文件夹Themes右键添加新建项visual C# àxamlà资源字典 style.xaml

2) 在style.xaml写样式例如
1 <Style TargetType="Button" x:Key="gft_FormBtm"> 2 <Setter Property="Background" Value="OrangeRed"></Setter> 3 <Setter Property="Height" Value="50"></Setter> 4 <Setter Property="FontSize" Value="16"></Setter> 5 <Setter Property="Foreground" Value="White"></Setter> 6 <Setter Property="HorizontalAlignment" Value="Center"></Setter> 7 <Setter Property="MinWidth" Value="300"></Setter> 8 </Style>
3) 在App.xaml文件中指定资源
1 <!--4.使用样式文件--> 2 <Application.Resources> 3 <ResourceDictionary> 4 <ResourceDictionary.MergedDictionaries> 5 <ResourceDictionary Source="Themes/style.xaml"></ResourceDictionary> 6 </ResourceDictionary.MergedDictionaries> 7 </ResourceDictionary> 8 </Application.Resources>
4) 在xaml界面中使用样式文件
1 <Button x:Name="btnSubmit" Content="同意以上协议并注册" HorizontalAlignment="Center" Click="btnSubmit_Click" Style="{StaticResource gft_FormBtm}" />