为了单独使用Eloquent分页,当然得先使用Eloquent库,
本代码完全脱离lavavel5.4环境。只加载最新的5.4类库,故意不使用模板,让代码含义更加清晰。
composer
"illuminate/
database":"5.4.27" ,
"illuminate/events":"5.4.27",
"illuminate/pagination":"5.4.27"
建表
class="java">
CREATE TABLE `test_databases` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`db_name` varchar(100) COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '库名',
`user_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '测试用户id',
`created_at` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '创建时间',
`updated_at` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '修改时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB
请自行插入一百条数据。
假设本机项目
域名www.t3.com
本代码网址
http://www.t3.com/paginator/ill
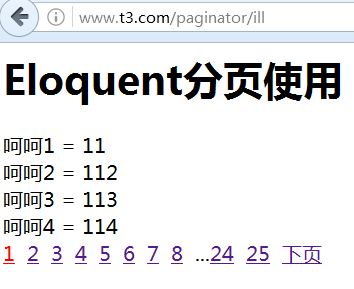
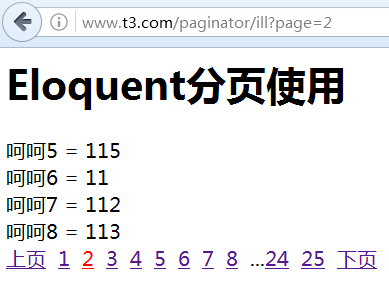
首页只需输入上面网址即可,点击第2页,会自动加page查询参数。
<?php
namespace app\control;
use \Illuminate\Database\Capsule\Manager as Capsule;
// use \Illuminate\Events\Dispatcher;
// use \Illuminate\Container\Container;
use \Illuminate\Pagination\UrlWindow;
class Paginator {
public function ill( $req, $res, $args) {
$capsule = new Capsule;
$capsule->addConnection([
'driver' => 'mysql',
'host' => '127.0.0.1',
'database' => 'test1',
'username' => 'root',
'password' => 'root',
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
]);
$capsule->setAsGlobal();
$conn =$capsule;
echo "<h1>Eloquent分页使用</h1>";
$order = "id" ;// 这里定义排序字段。
$page = intval( $_GET["page"]);
if (!$page) {
$page=1;
}
$per_page = 4; //每页显示4条结果
// 这里请自己先手动插入一条数据,表结构见前面的文章。
$paginator = $conn::table('test_databases')->select(['db_name','user_id'])->orderBy($order, 'asc')
->limit(100)
->paginate($per_page, ['*'],'page',$page);
foreach ($paginator as $v) {
echo $v->db_name . " = " . $v->user_id."<br>";
}
//必须设置网址
$paginator->setPath('/paginator/ill');
//设置其他query参数
// $users->appends('order', $order);
// 得到laravel构建的链接结果,是数组。分3部分,first, slider, last
$win = new UrlWindow($paginator);
// 2×3 +1 就是显示在中间的链接个数,
// 也可以不填写的,默认是3.
$url_arr = $win->get(3);
if ($paginator->hasPages()) { //有结果集才显示啊
if (!$paginator->onFirstPage()) {
echo "<a href='{$paginator->previousPageUrl()}'>上页</a>"." ";
}
if (isset( $url_arr['first'] )) {
foreach ($url_arr['first'] as $k=> $v ) {
$style=" ";
if ($k == $paginator->currentPage()) {
$style=" style='color:red' ";
}
echo "<a {$style} href='{$v}'>$k</a>"." ";
}
}
if (isset( $url_arr['slider'] )) {
echo '...'; // 这样页面漂亮些。
foreach ($url_arr['slider'] as $k=> $v ) {
$style=" ";
if ($k == $paginator->currentPage()) {
$style=" style='color:red' ";
}
echo "<a {$style} href='{$v}'>$k</a>"." ";
}
}
if (isset( $url_arr['last'] )) {
echo '...'; // 这样页面漂亮些。
foreach ($url_arr['last'] as $k=> $v ) {
$style=" ";
if ($k == $paginator->currentPage()) {
$style=" style='color:red' ";
}
echo "<a {$style} href='{$v}'>$k</a>"." ";
}
}
if ($paginator->lastPage()!=$page) {
echo "<a href='{$paginator->nextPageUrl()}'>下页</a>"." ";
}
}else {
echo "没查到数据";
}
}
}
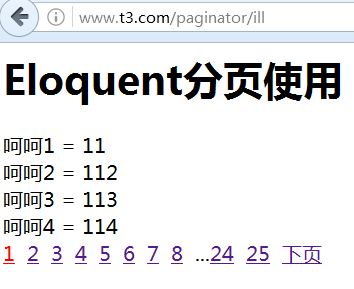
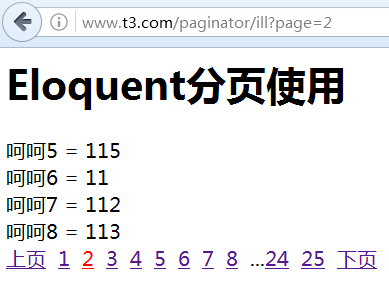
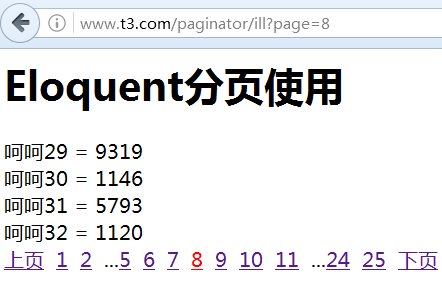
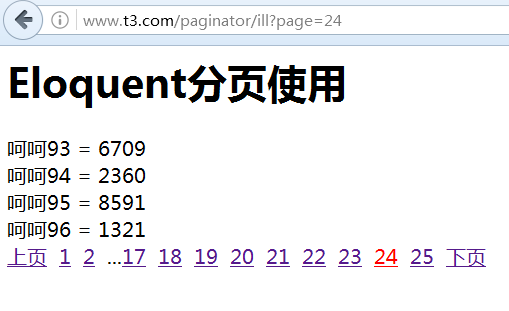
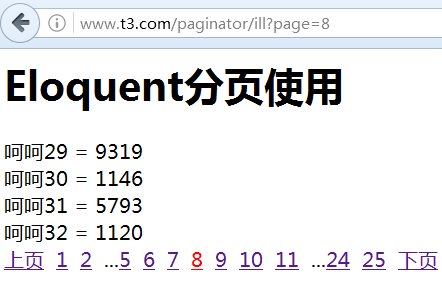
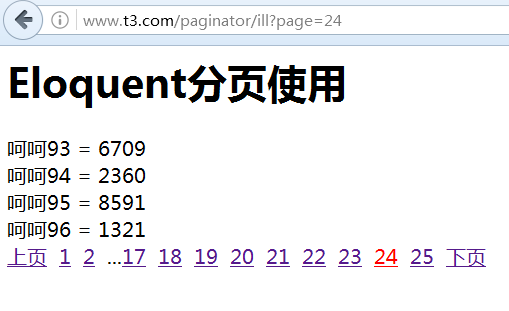
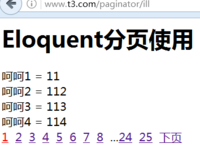
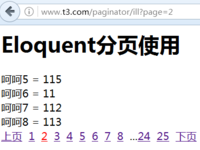
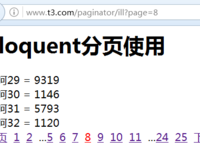
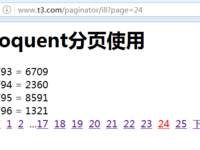
展示效果





- 大小: 11 KB

- 大小: 12.3 KB

- 大小: 13.9 KB

- 大小: 15.1 KB